Helping Thai people reach true balance.
Employer
Aleph-Labs
Role
Art Director – Lead in Designs & Experience
Feb 2017 – Oct 2018
Project Scope
UI/UX | Interaction Design | Research
MTL aim to be the customer’s top of mind as the most innovate insurance brand in Thailand, to provide them with international quality standards.
The team had to re-imagining the Muang Thai Life insurance app, with humanised experiences at its best, providing users with more convenience & peace of mind.
The team had to consolidate all Service apps under Muang Thai Life, and to provide the customers a unique digital experience that will make MTL a
pioneer in the insurance industry.

Goal
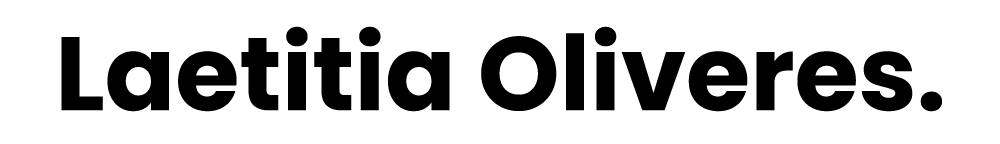
Create a unique digital customer experience that enables self-servicing and policy management anytime, anywhere, right from your device.
1. Discovery
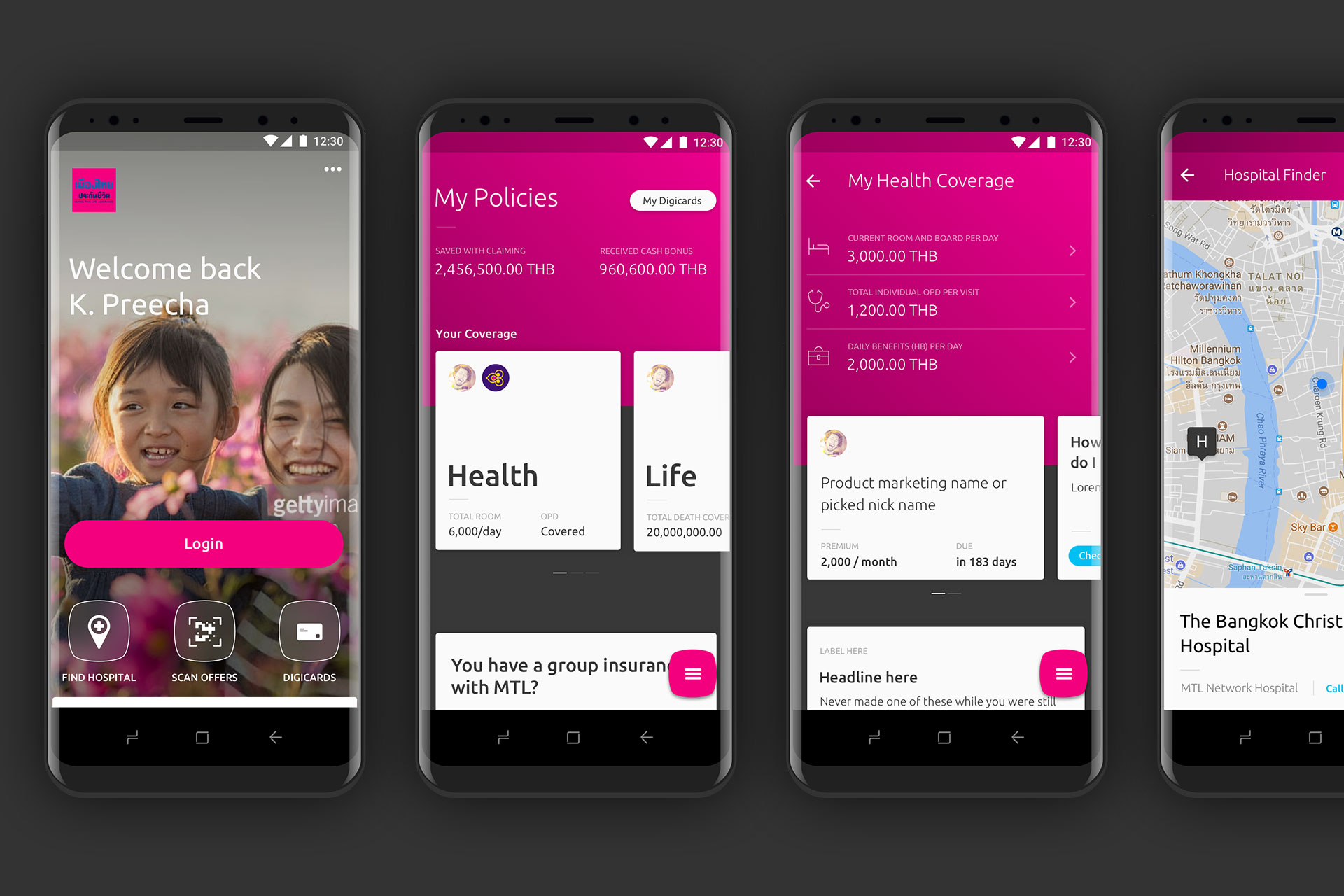
To understand our users and potential technologies better, we analyzed competitive products and the broader market landscape to grasp the prevailing quality standards. Through extensive user research, we identified our primary target demographics. A significant insight was that for the younger customer segment, premiums are frequently paid by their parents.



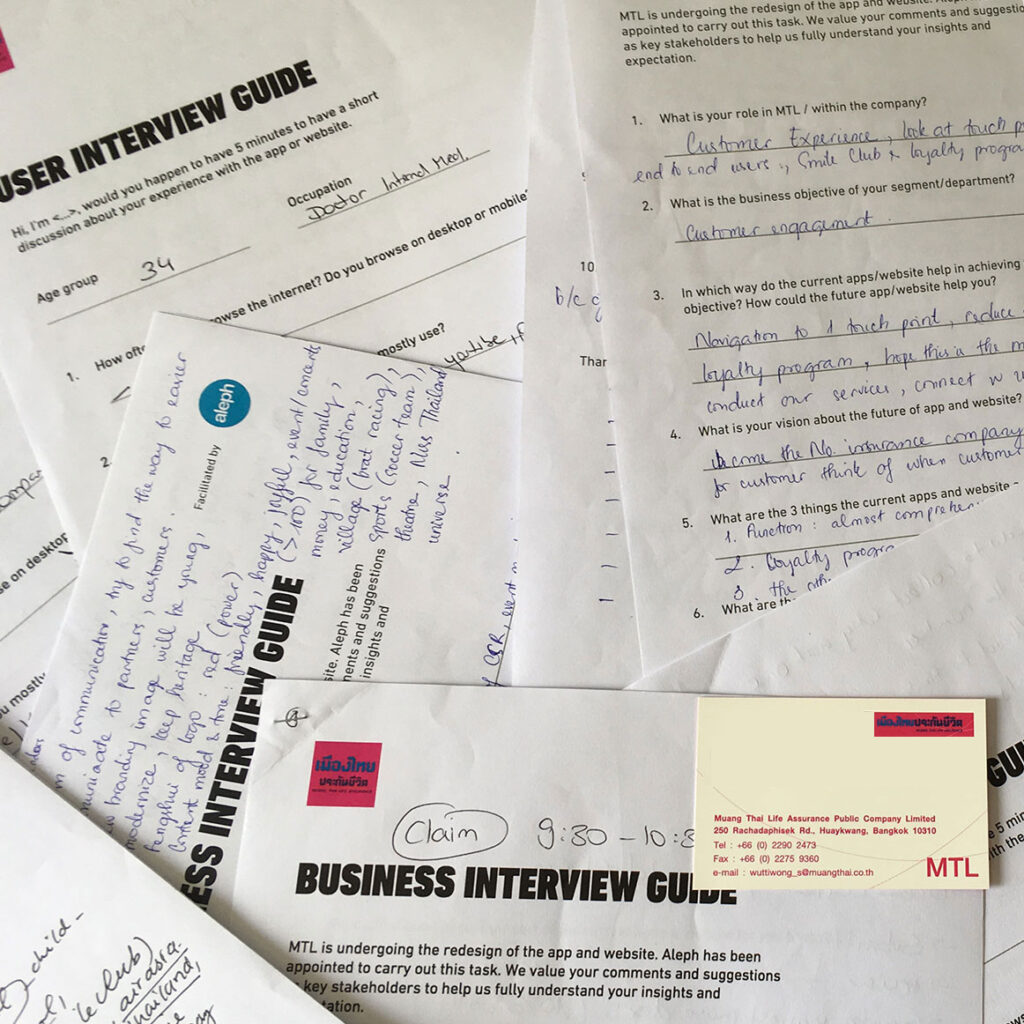
2. Ideation
We led customer journey mapping workshops, and formulated user personas. Delving deeper into their preferences, we identified additional benefits such as allowing to add family members policy into your user-portfolio and requesting claims online.
Prioritizing our users’ needs, our research aimed to deliver a more user centric experience by summarizing the customers coverage in an easy to understand way



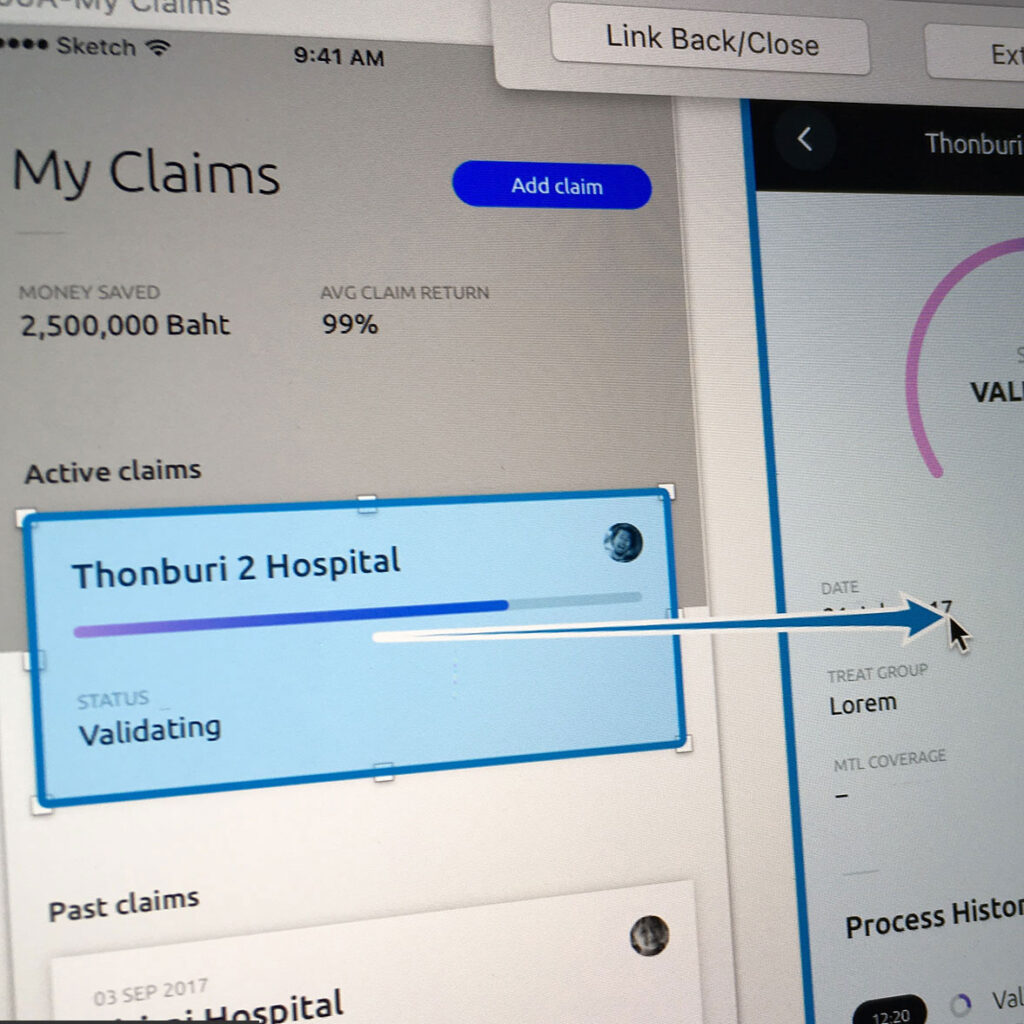
3. Create & Validate
Unmatched experience
We undertook a detailed design process, creating wireframes and concept designs that deeply connect with our users. By continuously involving users through usability testing, we succeeded in developing a product that significantly simplifies customer experiences.
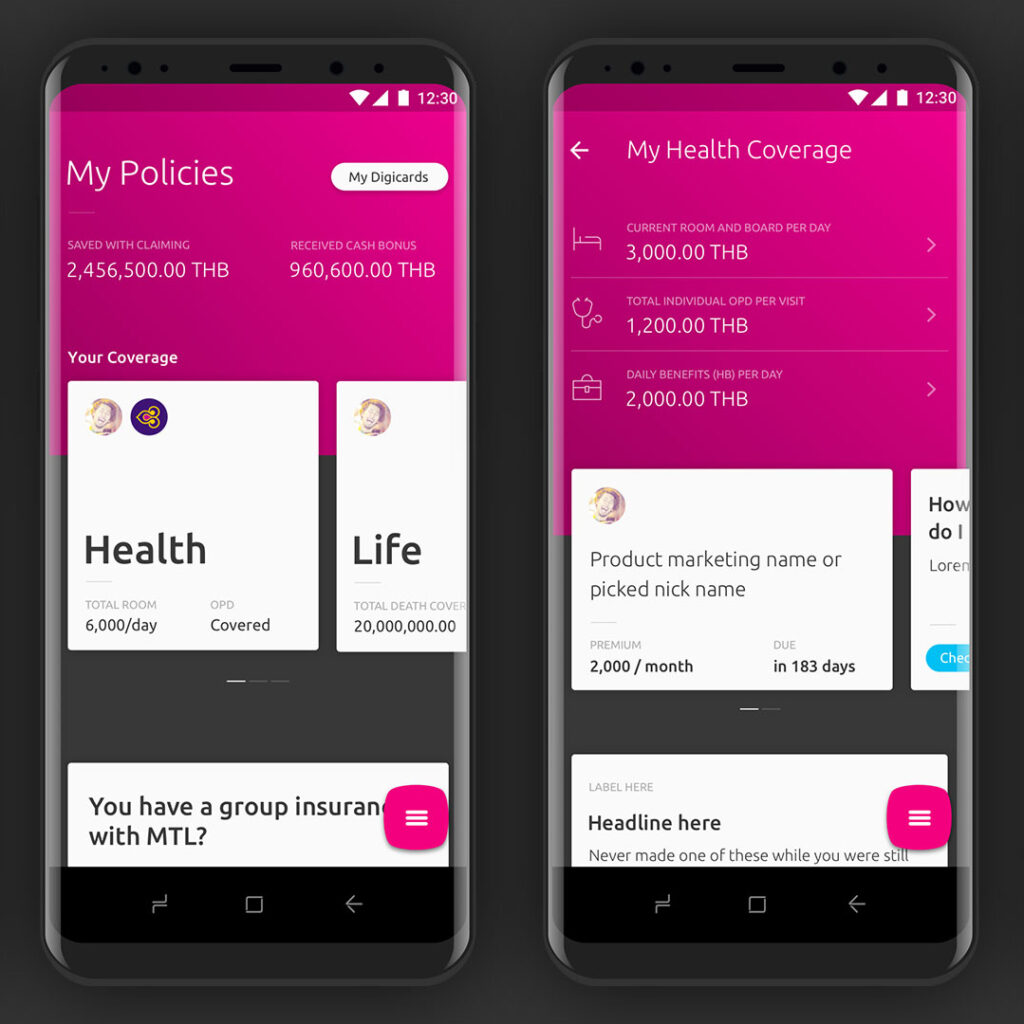
Policies are organized based on their purchase goals, with each category offering a brief overview of the main advantages of the user’s coverage.
Furthermore, we introduced a feature that lets users include their family members’ policies in their own portfolios. This makes it straightforward to manage and pay premiums for family members, particularly for children.



4. Build
After refining our wireframes and design concepts, we dedicated the following months to developing the designs in sprints, making iterative improvements with each round of usability testing.
Simultaneously, we updated our design library with each change, ensuring thorough documentation was in place for development.
End Result
Developed an innovative digital platform allowing users to independently manage their policies and access self-service features at their convenience, from any location, directly through their devices.